Whilst taking a look around the preview org, we discovered a lovely little gem. In Floating and Docked prompts in In-App Guidance, we have spotted a piece of treasure. We can now add images into our prompts.
Many of you may be spending the coming days looking for treasure in the Spring 21 Preview Orgs, and posting your finds in the Community to win a coveted Treasure Hunter badge.
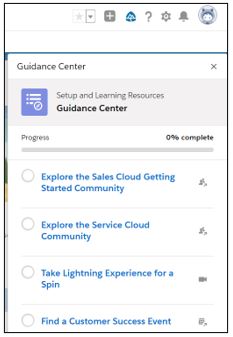
As you know, we love myTrailhead, so the first thing we went to see, was the Guidance Center. This is a new icon on the toolbar where users can be directed to learning resources such as Chatter Groups, Events and Videos. This will only be available for users with the myTrailhead license, similar to Walkthroughs. This will be really exciting, and we’re waiting on the Spring ’21 release notes to learn more.

However, whilst taking a look around the preview org, we discovered a lovely little gem. In Floating and Docked prompts in In-App Guidance, we have spotted a piece of treasure. We can now add images into our prompts.

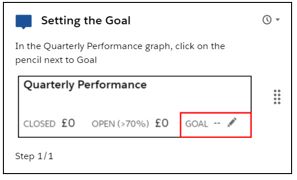
Here’s an example of embedding an image which would help guide the users in exactly where to look on the screen.

You must enter Alt-Text for your image. Alt-Text is the written text that will appear instead of the image on a webpage if the image fails to load on a user's screen. This text helps screen-reading tools describe images to visually impaired readers.
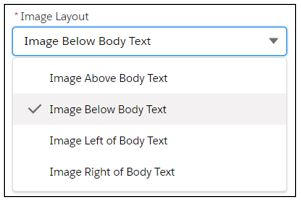
You can then select the location of the image.

Keep an eye out for more bits of treasure soon!
Why not take a look at our official Salesforce training courses.