Salesforce is often categorised as an “out of the box product”, and by that we mean that from Day 1 of your deployment, there are standard features/functionalities already up and running that allows you to start using it straight away. The issue with this, however, is that sometimes we just assume this is how Salesforce should look like/be used like; and typically, we start adjusting our preferences to be better aligned with the “out the box” functionality.
A prime example of this is the general user interface (UI). People assume that the fields/page layouts/related lists etc. should stay the same. It isn’t until someone shows an alternative view, do we appreciate how much far we can go with our customisation.
The focus of this blog is on the way we can customise our related lists, and how a particular downloadable component found in the AppExchange can change everything we thought was set in stone.
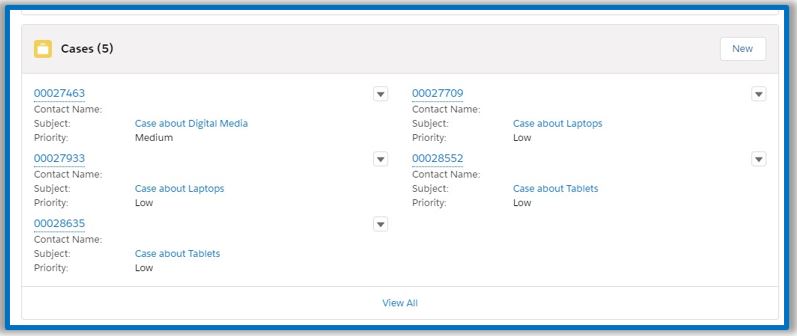
For context, when first deploying Salesforce, and navigating to an Account Record in Sales Cloud or Service Cloud, our related lists appear to us in the form of tiles (as pictured below).

This presents a user-friendly view of our related records with some key information. What is worth pointing out even before we get to thinking about installing any packages, is that out of the box, we have the ability to change this view if we so wish.

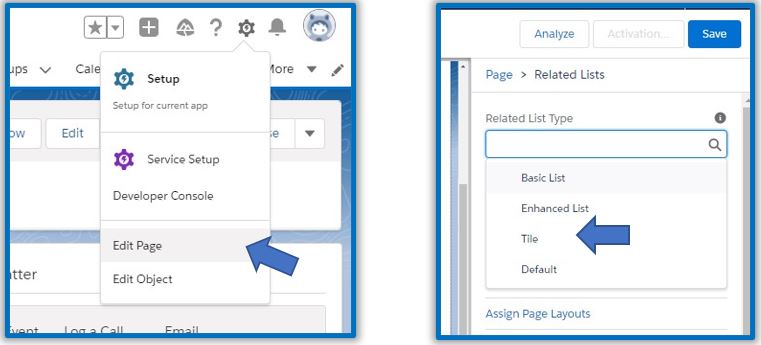
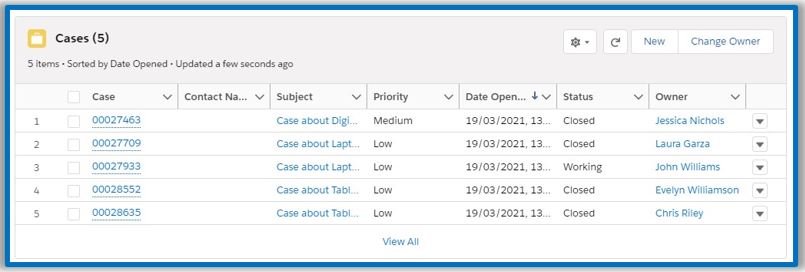
By default, your related lists will be on “Tile” view, but by changing our selection to “Enhanced List”, it provides us with a more compacted view of the related records, but with more information readily available as shown below.

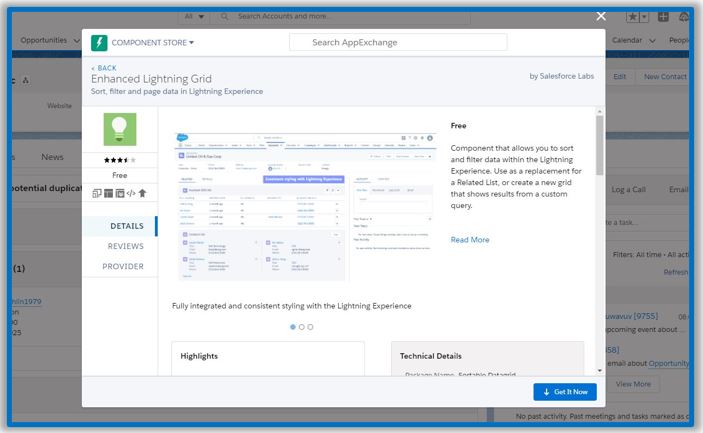
This is a small, easily made change which might be to the preference of some customers/users – but what if we want to go further? Say, perhaps we want to separate our “Closed” and “Working” case’sCases? Well, that is where we are going to need the help of the free “Enhanced Lightning Grid” component from the AppExchange.

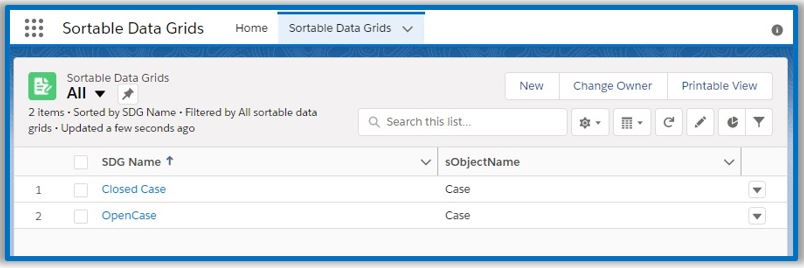
When installed in your instance, a “Sortable Data Grids” App will become available via the App Launcher, which will then allow you to create your own customised data grids. For the purpose of this blog we are going to stick with our scenario of Cases, and the need for two data grids: One for Closed casesCases, and another for Open Cases.

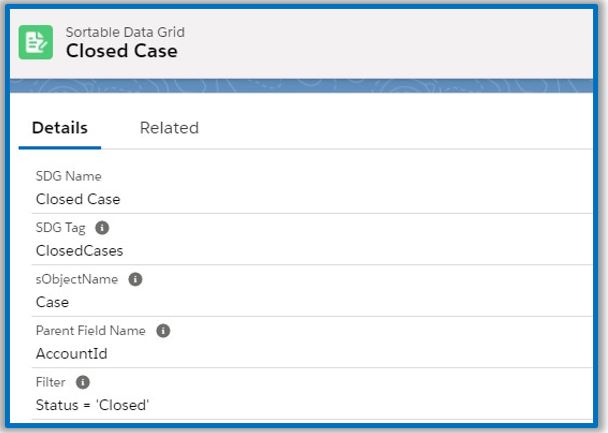
Incredibly simple to use, I simply state what object I would like to show records of, how I know which records to show (checking the Account ID in this instance, meaning I only show Cases from this particular Account), and then apply a filter to only show the records I’d like to show (i.e. Status = Closed).

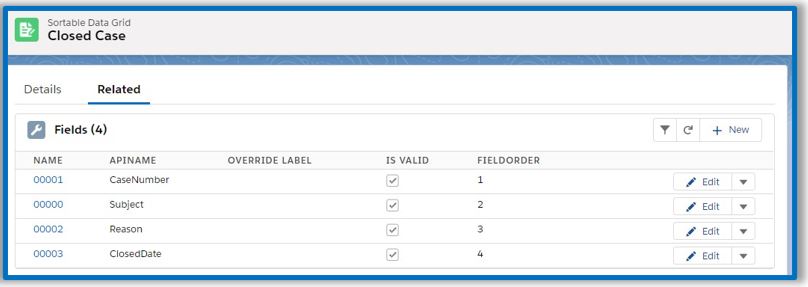
The really nice thing about using this tool is I can have control over the fields that then appear in my grids – recognising, that as a user, the information I want readily available for my Open Cases, might be different to that of my Closed Cases.
To do this, I simply click the related tab at the top, and I’m then able to specify which fields, and what order in which to display them in.

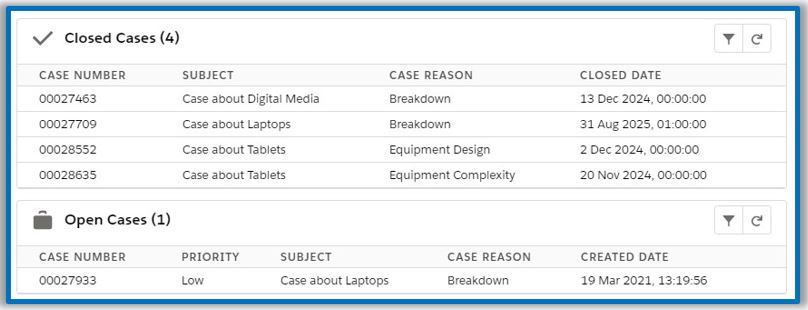
The outcome of this? Well as shown below, we can see the clear differences between the fields specified for Closed and Open cases.

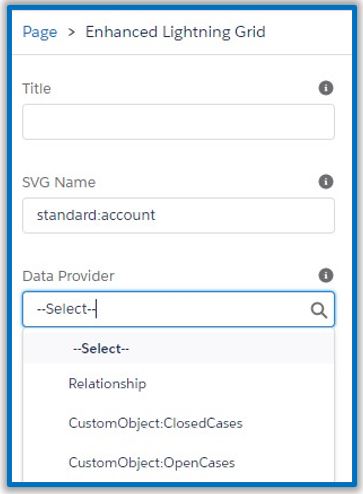
In terms of adding it to the page layout once configuration is complete? It’s as simple as adding any other component to a Page Layout. We’ll use the Edit Page option from the Settings drop down as shown previously, we’ll select “Enhanced Lightning Grid” from our components on the left-hand side, and then drag it into place.
Once that’s done, all we’ve left to do is select our created grid, give it a title, and select which SVG icon we’d like to use (the full library of these can be found at https://lightningdesignsystem.com/icons/ ).

This really is just scrapping the surface with these Enhanced Lightning Grids, we can go further and create List and Row buttons for each grid we create; but perhaps that is another blog to be written in the future. As it stands, we’ve now got a fully customised UI that is more useful for our end users, and can be adapted/filtered to maximise efficiency and improve user experience.
For more information on how we can help enhance your User Interface, just contact us!